Bir web sitesi hazırlamak istiyor, ancak HTML dilini bilmiyor musunuz? Microsoft Office paketinin önemli bir öğesi olan FrontPage ile, en kolay ve en pratik yoldan web sayfaları hazırlamaya başlayabilirsiniz.
Daha önce de bahsettiğimiz gibi, FrontPage Microsoft Office ailesinin bir ürünüdür. Bu durum FrontPage programının en önemli avantajlarından bir tanesini oluşturmaktadır. Zira Word veya Excel kullanıcıları, sadece birkaç dakika içerisinde FrontPage kullanmaya başlayabilirler. Çünkü Microsoft ürünleri birbirleriyle uyum içerisinde çalışacak biçimde hazırlanmışlardır. Aslında, birbirleriyle uyum içinde çalışmaya ek olarak, bu programların temel çalışma mantıkları ve arayüzleri de birbirlerine çok benzer. Bu yüzden FrontPage kullanırken; Windows, Word veya Excel'de kullanılan simgelerle karşılaşmak sizi şaşırtmamalı.
Temeller

TEMELLER
Web sayfası hazırlamak için geliştirilen FrontPage'in, WYSIWYG (What You See Is What You Gel) kategorisindeki programlara güzel bir örnek olacağından önceki sayılarımızda bahsetmiştik. Birçok kez deyindiğimiz WYSIWYG kavramı, en basit haliyle, kodlarla boğuşmaksınız işin doğrudan görsel tarafıyla uğraşmayı İfade eder. Böylece görsel olarak hazırladığınız web sayfaları için gerekli olan kodlar FrontPage tarafından otomatik olarak oluşturulur. Hatta oluşturduğunuz web sayfalarının Internet Explorer içerisinde nasıl görüneceğini de FrontPage 'in sunduğu dahili web tarayıcısı yardımıyla kolayca öğrenebilirsiniz.
Hazırladığınız sayfaya ait kodların otomatik olarak oluşturulması büyük bir avantaj sağlasa da, ihtiyaç duymanız durumunda bu kodlara müdahale etme işlemini doğrudan FrontPage içerisinden gerçekleştirebilirsiniz. Zira FrontPage, tek tuş tıklamasıyla ilgili sayfanın kodlarını görüntüleyebilmektedir. HTML diline aşina olmayan kullanıcılar için pek de kullanışlı olmayan bu özellik, HTML dili üzerinde belli bir hakimiyeti olanlar için vazgeçilmez olabilir. Ancak FrontPage içerisinde hazırlanan kodların, sıfırdan elle hazırlanan kodlara göre biraz daha karışık ve uzun olduğu da bilinen bir gerçektir. Web sayfasının yüklenme süresini artıran bu durum, FrontPage'in en büyük eksilerinden bir tanesi olarak hemen dikkat çekmektedir.
Ön Hazırlık

ÖN HAZIRLIK
FrontPage ile çalışmaya başlamadan önce, web sayfanızda kullanmak isteyebileceğiniz tüm resimleri, fotoğrafları ve görsel öğeleri bir araya getirin. Eğer basılı resimleri kullanmak gibi bir niyetiniz varsa, tüm bu resimleri bilgisayar ortamına aktarın. Bu sırada resim dosyalarını GIF veya JPEG formatlarına çevirmeyi unutmayın. Aslında FrontPage size "ClipArt" olarak adlandırılan bazı hazır resimler de sunar; ancak kendi web sitenizde kendinize özel resimler kullanmak daha profesyonelce olacaktır.
Web sayfanıza yerleştirmek istediğiniz resimleri hazır hale getirdikten sonra, sitede kullanacağınız metinleri de belirleyin. Web sayfasının en önemli bileşenlerinden bir tanesi olan metinler, hedef kitlenizin anlayabileceği düzeyde ve özenle hazırlanmalıdır. Sayfanın tasarımı kadar, metinsel bazda içeriği de çok önemlidir. Bu yüzden, hazırlayacağınız web sayfası her şeyden önce içeriğiyle okuyucuların ilgisini çekecek düzeyde olmalıdır. Resimler, animasyonlar ve sesler ise sadece bütünleyici bir etki yapan yardımcılar şeklinde düşünülmelidir.
Tüm bu işlemlerden sonra, hazırlığın son aşaması olarak web siteniz için bir şablon oluşturmanız uygun olacaktır. Web sitenizde yer alacak tüm sayfalar için bir altyapıya sahip olmanızı sağlayan bu şablon, sile içerisinde genel bir uyumun hakimiyet sürmesine olanak tanır; ayrıca sayfa tasarım hızınızı önemli oranda artırabilir.
Temalar

TEMALAR
Ön hazırlığı tamamladıktan sonra, sıra web sayfalarını oluşturmaya geliyor. Eğer kendinizi bu işlem için hazır ve yeterli hissetmiyorsanız, FrontPage içerisinde önceden tanımlanmış temalardan bir tanesini kullanmayı düşünebilirsiniz. Zaten bu temaların gerçek amacı, deneyimi olmayanlar için site hazırlamayı mümkün kılmaktır. Temalardan bir tanesi üzerinde çalışırken, seçilen temaya göre sayfa üzerindeki nesneler otomatik olarak yerleştirilirler.
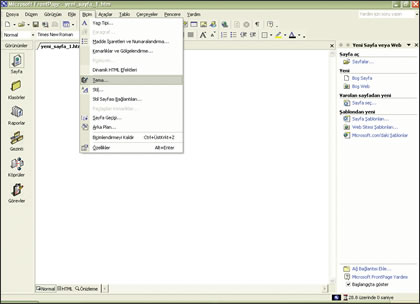
Kullanacağınız temayı seçmek için "Biçim" menüsüne gidin ve "Tema..." satırına tıklayın.
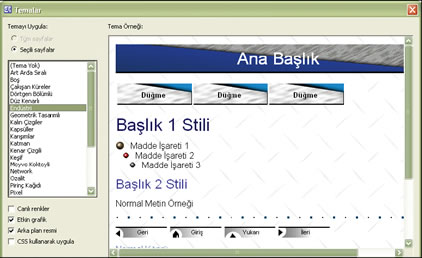
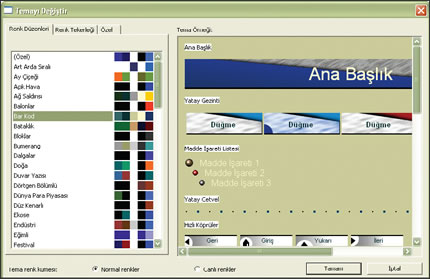
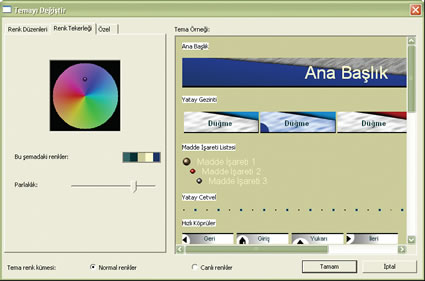
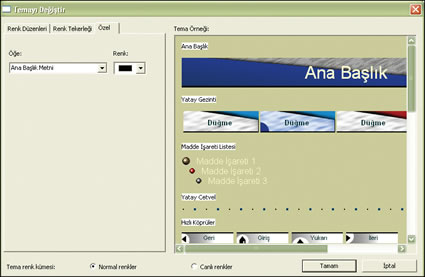
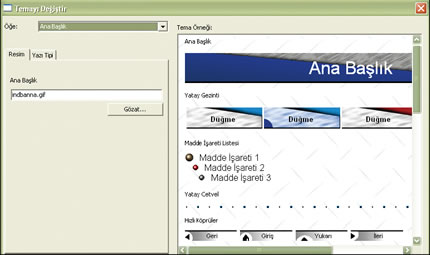
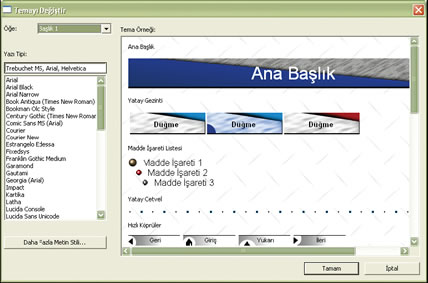
Ekrana gelecek olan pencerenin sol tarafında, en yaygın temaların listesi görüntülenir. Temaların isimlerine tıkladıkça, ilgili temanın örnek görünümü sağ tarafta görüntülenecektir. Uygun olduğunu düşündüğünüz bir tema bulduğunuzda, "Tamam" düğmesine basarak bu temayı kullanmaya başlayabilirsiniz. Eğer seçtiğiniz tema üzerinde değişiklik yapmak isterseniz, bu sefer de "Değiştir" düğmesine tıklamalı ve mevcut tema üzerinde düzenleme yapmalısınız. Tema üzerinde yapabileceğiniz değişiklikler; renkleri düzenlemek ya da farklı bir yazı tipi kullanmak gibi çok geniş bir yelpazeyi kapsar. Üstelik tüm bu değişiklikleri yapmak, Word içerisinde herhangi bir belgenin biçimsel özelliklerini düzenlemekten çok da farklı değildir.
Multimedya Öğeleri

MULTİMEDYA ÖĞELERİ
Web sitelerine resim dosyaları ve metin eklemenin dışında, ses ve film gibi multimedya öğelerini de ekleyebilirsiniz. Özellikle FrontPage içerisinde bu işlemleri gerçekleştirmek oldukça kolaydır. Ancak web sitenizi bu tip multimedya öğeleriyle doldurmak, elinizdeki en İyi seçenek de olmayabilir. Zira bu tip bir işlem, sitenin güzel görünmesine ama içeriğin zayıf kalmasına yol açabilir. Elbette ki, ses ve film kayıtlarını diğer öğeleri desteklemek için kullanmayı tercih edebilirsiniz; ancak bu işlem sırasında son derece titiz davranılmalıdır. Aksi bir durumda, hazırladığınız sayfaların yüklenmesi zorlaşacaktır ve ortaya pek de hoş olmayan bir görünüm çıkacaktır. Çünkü çok fazla multimedya öğesinin aynı sayfada kullanılması, büyük bir kargaşa yaratabilir ve sayfanın anlaşılabilirliği de önemli oranda zarar görür.
Ses Dosyalarıyla Çalışmak

SES DOSYALARIYLA ÇALIŞMAK
FrontPage ile bir web sayfasına ses dosyası eklerken, önünüzde iki farklı seçenek bulunmakladır. Bu seçeneklerin ilki, sayfa yüklenir yüklenmez otomatik olarak çalmaya başlayan bir arka plan müziğidir. İkinci seçenek ise sayfa içerisinde belirli bir öğenin üzerine geldiğinizde kısa bir süreliğine çalan ses efektleridir. Doğal olarak, aynı web sayfası içerisinde bu iki farklı ses biçimini de kullanmak mümkündür. Ancak aynı sayfa içerisindeki farklı seslerin birbirine karışması, ortaya çok da hoş olmayan bir durum çıkartacaktır.
Bu kriterlere dikkat etmek koşuluyla web sitenize bir ses dosyası eklemeye karar verdiğinizde, kullanacağınız dosya formatının WAV veya MIDI formatlarından birisi olduğuna emin olmalısınız. Bu formatların her ikisi de FrontPage tarafından desteklenmektedir ve web sayfaları standart olarak bu iki ses formatını kullanabilmektedir.
Film Eklemek mi? Sadece Değecekse!

FİLM EKLEMEK Mİ? SADECE DEĞECEKSE!
Bir web sayfasını en fazla hantallaştıran öğe, hiç kuşkusuz film dosyalarıdır. İlgili web sayfasına doğrudan eklenmese de, film dosyalarının yüklenmesi (boyutuna da bağlı olarak) oldukça uzun zaman alabilir. Bu yüzden, mümkün olan her durumda film dosyalarını kullanmaktan kaçınmanızı öneririz.
Eklemeyi düşündüğünüz film dosyasının yaratacağı etkiyi başka bir şekilde sağlayamayacaksanız, ancak o zaman web sayfasına film dosyasını eklemek mantıklı olur. Bu sırada sahip olduğunuz bir başka seçenek ise ilgili film dosyasını doğrudan sayfaya bağlamak yerine, sayfa içerisinden ilgili filme bağlantı vermektir. Bu durumda dosyayı, sadece ilgili filmi izlemek isteyen ziyaretçilere ulaştırmış olursunuz.
Çalışmaya Başlamadan Önce

ÇALIŞMAYA BAŞLAMADAN ÖNCE
• Sayfalarınız üzerinde kullanmak istediğiniz resim ve fotoğraflan hazırlayın (Kişisel fotoğraflar, ürünlerin veya tanıtılan servislerin resimleri gibi).
• Metinleri hazırlayın (Kişisel bilgiler, şirket tanıtımı, faydalı bilgiler gibi).
• İçeriğe göre, sitenin her sayfasına bir numara verin
(İlk sayfa, orta tanıtım sayfası, size ulaşılması için adresler, detaylı bilgiler sayfası gibi).
• Başka öğelere verilecek bağlantıları belirleyin (Belirli sayfalar ve resimlere giden bağlantılar).
• Arama motorları gibi servislere bağlantı verip vermeyeceğinizi belirleyin.
• Sayfaların bir taslağını,
renklerin dağılımını ve grafik görünümü dikkate alarak oluşturun (Yazı tipi, metin boyutu, başlık rengi gibi).
• Sitedeki tüm sayfaları birleştiren bir grafik elemanı seçin (Arka plan resmi, logo gibi).
• Siteniz üzerinde reklam bulundurmak isteyip istemediğinize karar verin.
Bilgi: FrontPage 2003

BİLGİ: FRONTPAGE 2003
Microsoft Office paketinin bir parçası olan FrontPage'in 2003 sürümü, bir yılı aşkın süredir piyasada bulunuyor. FrontPage programının "www.microsoft.com/frontpage" adresinde yer alan resmi sitesinde, bu en yeni sürüm hakkında detaylı bilgilere ulaşabilirsiniz. FrontPage 2003, Office 2003 ailesinin sahip olduğu genel yenilikler dışında, daha profesyonel görünümlü web sayfalarını eskisine göre çok daha kolay bir biçimde hazırlamanızı sağlayan sayısız araca sahip olarak geliyor.
Bilgi: Renk Seçimi
BİLGİ: RENK SEÇİMİ
Web sitenizde kullanacağınız renkleri seçerken, birinci önceliğiniz bu renklerin web tarayıcısında nasıl görüneceği olmalıdır. Arka plan veya yazı tipi gibi öğelerin renklerini birbirleriyle uyumlu olacak şekilde ayarlamak son derece önemlidir. Özellikle metinlerin okunabilirliğini artıran renk kombinasyonları seçmek, sitenize profesyonel bir görünüm kazandıracaktır. Buna ek olarak, hazırladığınız sayfaların yazıcı çıktısında nasıl sonuç vereceğini de önceden planlamayı ihmal etmemelisiniz. Çünkü sitenizin içeriğini yazdırmak isteyen ziyaretçileriniz de olacaktır. Arka plan için çok koyu veya metin için çok açık renkler kullanmak, yazdırılan sayfalardaki metinlerin okunmasını zorlaştırabilir.
