Google'ın ünlü tarayıcısı Chrome'un tema galerisi yayına girdiğinden beri yeni temalar siteye düzenli bir şekilde ekleniyor. Peki hiç kendi temanızı yapmayı düşündünüz mü? Bu aslında hiç de zor değil.
Kendi temanızı yapmak için tek gereken bazı kuralları bilmeniz ve biraz çalışma. Harici bir programa ve kodlamaya gerek olmadan, basit bir resim düzenleyici ve metin düzenleyiciyle temanızı oluşturabilirsiniz.
Makalemizin uzunca olması gözünüzü korkutmasın, muhtemelen ilk temanızı hazırladıktan ve bir kaç denemeden sonra bir daha okumanıza gerek kalmayacak! İşte Chrome'da tema yapma rehberi...
Tema yapmak için gerekenler

Chrome temalarında herhangi bir JavaScript veya HTML kodu kullanılmıyor. Her temada şu iki öğe mevcut:
1. Birkaç resim
2. Bir .json bildirim dosyası
Bu öğeler temayı oluşturmak üzere .crx biçimi olarak sıkıştırılıyor (bu işi Chrome yapıyor). .crx, ZIP dosyasının Chrome tarafından kullanılan bir varyasyonu.
İşte adım adım bir duvar kağıdından hazırladığımız Chrome teması
Önce:

Sonra:

Yeni bir sekme açıldığında tüm bağlantıların görünmesini sağlamak için resmi biraz karartmanız gerekiyor. Bir Chrome teması hazırlayabilmek için şunlara ihtiyacınız var:
- Temada kullanacağınız duvar kağıdı
- Efekt eklemeyi düşünüyorsanız bunun için bir resim düzenleyici (Paint'i kullanabilirsiniz ama daha güçlü bir araç arıyorsanız ücretsiz Paint.net bu konuda oldukça başarılı)
- Not defteri gibi bir metin düzenleyici
- Temanızın nasıl görüneceğine dair yaratıcı bir fikir
Temayı hazılamaya başlıyoruz

Gerekli araçlara sahipseniz yapmanız gereken işlemler şunlar:
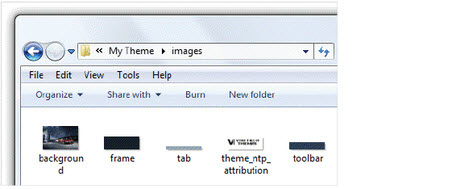
1. Adım: Temanızın adını belirleyin ve bu isimde bir klasör oluşturun. Ardından bu klasörün içinde "images" adlı bir klasör daha oluşturun (temanızda kullanılacak resimler bu klasörde yer alacak).
2. Adım:
Temanız için resimleri oluşturun: İyi görünen bir tema için dört temel resim öğesine ihtiyacınız var. Temanın yapımcısını gösteren tema logosu öğesi ise isteğe bağlı. İşte gerekli öğeler ve açıklamaları:
1. Tema çerçevesi: Bu resim, Chrome
temanızın çerçevesi ve 'Kapat', 'Büyüt', 'Küçült' düğmelerinin arka planı olarak görüntülenir. Bu resmi kullanmamayı tercih ederseniz Chrome temanız varsayılan Chrome teması gibi davranacak ve işletim sistemine ait başlık çubuğu gösterilecektir.
Resim gereksinimleri: En küçük yükseklik: 30 piksel, genişlik kısıtlaması yok
2. Tema araç çubuğu: Bu resim, ileri geri ve yenile düğmelerinin arka planı olarak gösterilir. Şu anki sekme ve araç çubuğu bu resimle temsil edilir.
Resim gereksinimleri: En küçük yükseklik: 120 piksel, genişlik kısıtlaması yok
2. Adım: Resimleri boyutlandırma ve ipuçları

3. Tema sekme arka planı: Bu resim birden fazla sekme açık olduğunda etkin olmayan sekmelerde gösterilir.
Resim gereksinimleri: En küçük yükseklik: 65 piksel, genişlik kısıtlaması yok
4. Yeni sekme sayfası arka planı: Bu yeni bir sekme açtığınızda gösterilecek ana resimdir. Önerilen en küçük boyut 800x600'dür ancak ekran çözünürlüğünüzle eş herhangi bir duvar kağıdı en iyisi olacaktır.
5. Tema bağlama resmi: Bu resim tüm Chrome temalarının sağ alt köşesinde görüntülenir. İsteğe bağlıdır.
Resimleri hazırladıktan sonra tümünü birinci adımda oluşturduğumuz 'images' klasörüne yapıştırın.
Ana arka plan resminize uygun iyi resimler oluşturmak için ipuçları
- Temanıza en yakın renkleri kullanmaya çalışın.
- Ana resminizi parçalara bölmek ve uygun resim boyutlarına getirmek için herhangi bir resim düzenleyicisini kullanabilirsiniz.
- Resminizde gradyan efekti kullanmak istiyorsanız, bu harika aracı kullanabilirsiniz.
- Genel bir kural olarak çerçeve resmi en koyu, sekme arkaplan rengi en açık renkte olmalıdır. Bu tabi ki seçtiğiniz resimlere göre farklılık gösterebilir.
3. Adım: manifest dosyasını oluşturma

3. Adım
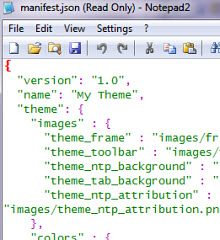
Tüm Chrome eklentileri, yüklenebilir web uygulamaları ve temalar JSON biçimli bir manifest dosyasına sahiptir. manifest.json adındaki bu dosya 4 öğeden oluşur: resimler, renkler, tonlar ve özellikler. Aşağıdaki gibi temel bir manifest dosyası tüm temalarla çalışacaktır. Örnek bir manifest dosyasını buradan indirebilirsiniz.
{
"version": "1.0",
"name": "My Theme",
"theme": {
"images" : {
"theme_frame" : "images/frame.png",
"theme_toolbar" : "images/toolbar.png",
"theme_ntp_background" : "images/background.png",
"theme_tab_background" : "images/tab.png",
"theme_ntp_attribution" : "images/theme_ntp_attribution.png"
},
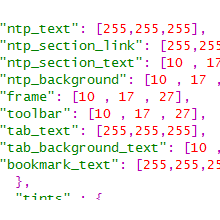
"colors" : {
"ntp_link": [255,255,255],
"ntp_text": [255,255,255],
"ntp_section_link": [255,255,255],
"ntp_section_text": [10 , 17 , 27],
"ntp_background": [10 , 17 , 27],
"frame": [10 , 17 , 27],
"toolbar": [10 , 17 , 27],
"tab_text": [255,255,255],
"tab_background_text": [10 , 17 , 27],
"bookmark_text": [255,255,255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom",
"ntp_background_repeat": "no-repeat"
}
}
}
Manifest dosyası

Şimdi sıra bu kodun farklı bölümlerinin ne işe yaradığını anlamaya geldi.
images: Temada kullanılan resim öğeleri, manifest.json dosyasının "images" bölümünde belirlenir. Bu dosyalar ikinci adımda oluşturduğumuz ve "images" klasörüne yerleşirdiğimiz resimlerdir.
colors: Bu bölüm altındaki tüm öğeler temada kullanılan çeşitli renkleri belirler. Temanızda kullanılacak renkleri seçerken aklınızda bulundurmanız gerekenler şunlardır:
- Durum çubuğu (status bar) rengi, araç çubuğu (toolbar) rengi ile aynıdır.
- Durum çubuğu metni (status bar text), sekme metni (tab text) ile aynıdır.
- Araç çubuğu düğmesi metni, yer imleri metni rengi ile aynıdır.
tints: Bu öğe, araç çubuğunda bulunan tüm düğmelerin renk tonunu belirtmek için kullanılır (geri, ileri, yenile, vs. düğmeleri). Ton öğesinin değeri 0'dan 1'e veya -1'e kadar değişir. Bu manifest dosyasında sıkça kullanılan bir öğeli "düğmeleri" kullandık. Bu değeri -1 olarak ayarlarsanız öğenin renginde bir değişiklik yapılmaz. Ton değerleri [Renk tonu, Doygunluk, Parlaklık] şeklinde sıralanmıştır ve 0.364, 0.2, -0.4 gibi değerler kullanabilirsiniz. Değerleri ayarlayarak düğmeleri farkedilecek bir görünüme ulaştırın.
properties: manifest dosyasında properties bölümünü kullanarak ana arka plan resminin davranış biçimini ayarlamanız mümkün. Resmi tarayıcının yukarısına, aşağısına veya ortasına hizalayabilir, x ve y eksenleri boyunca tekrarlanıp tekrarlanmayacağını seçebilirsiniz.
Temamızı sınamanın vakti geldi!

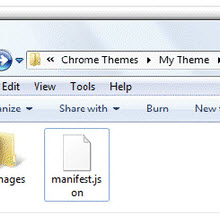
Artık manifest dosyamız hazır! Dosyayı temanız için oluşturduğunuz klasörün içerisine kaydedin (images alt klasörüne değil).
Örnek olması açısından basit bir tema paketi olan Classic Blue Chrome temasını buradan indirebilir ve inceleyebilirsiniz.
4. Adım
Resimlerimiz ve manifest dosyamız hazır olduğuna göre artık temamızı sınamanın vakti geldi. Yapmanız gereken ilk şey Google Chrome'u açarak uzantılar sayfasına gitmek. Bunun için adres çubuğuna chrome://extensions/ yazıp enter'a basabilirsiniz.
Sayfa açıldığında sol tarafyaki "Geliştirici modu"nun sağında bulunan '+' simgesine tıklayın. 'Paketlenmemiş uzantıyı yükle'ye tıklayın ve temanızın olduğu klasöre gelin.
Temanızın bulunduğu klasöre tıklayın ve Tamam'a tıklayın. Her şey yolunda giderse Chrome temayı yükleyecektir. Temanın doğru görünüp görünmediğini kontrol edin.
Sorun giderme ve paketleme

Sorun giderme: Uzantının yüklenemediğine dair bir hata alıyorsanız, manifest dosyanızın geçerli bir JSON biçimine sahip olduğuna ve dosya adının manifest.json olduğuna (manifest.json.txt veya manifest.json.doc değil) dikkat edin. Bir JSON doğrulayıcı kullanarak manifest dosyanızın doğru şekilde biçimlendirdiğini doğrulayabilirsiniz.
Ön-izleme sizi tatmin ettiyse 'Uzantıyı paketle' düğmesine basın. Chrome sizin için bir tema oluşturacak ve temayı oluşturduğunuz klasörün ana klasörüne kaydedecektir.
Bu işlem, uygulamayı Chrome uzantı galerisine yükledikten sonra güncelleyebilmenize izin veren bir PEM veya özel anahtar dosyası da oluşturacaktır. Her şey yolundaysa Chrome size .crx ve .prm dosyalarının oluşturulduğunu ve bu dosyaların konunumunu söyleyecektir.
Bu süreci birkaç kez denediğinizde tema oluşturmanın ne kadar kolay olduğunu anlayacaksınız. Anlattığımız manifest dosyasına az sayıda öğe dahil ettik. Tema oluşturma konusunda daha da derinlere inmek istiyorsanız Chromium tema oluşturma rehberini okuyabilirsiniz.
