Android'le ilgili haberleri takip ediyorsanız, işletim sisteminin yeni sürümü Android L (L'nin bir geliştirme adı olma ihtimali var) ve kullandığı tasarım dili "Material Design"ı duymuşsunuzdur. Ancak Material Design'ın tam olarak ne anlama geldiğini, ne işe yaradığını muhtemelen duymadınız.
Material Design, Android'in alıştığımız görüntüsünden büyük bir ayrılışı gösteriyor. Origamiden ilham alan düzen, Microsoft'un Metro temasının daha pastel ve kağıtlaşmış halini andırıyor. Yeni tasarımın çözmek istediği sorunlardan biri, uygulamalar arasında tutarlı bir düzen sunmak.
Android'de bir uygulamadan veya görevden diğerine geçtiğinizde, adeta farklı bir dünyaya geçiş yapıyorsunuz ve bu dünya, kendi kurallarına sahip oluyor. Kullanıcı olarak her defasında bu kuralları hatırlamanız ise küçük de olsa sorun teşkil ediyor. Material Design, Google'ın sözleriyle "bir durumdan diğerine sorunsuz olarak geçmek üzere bir iskelet sunuyor". Böylece hem arayüz içerisinde daha hızlı dolaşabiliyor, hem de bir öğeye dokunduğunuzda ne olacağını kestirebiliyorsunuz.
Güven egzersizi ve akıllı kağıt

Güven egzersizi
Material Design'ın tasarım ilkelerine göz attığınızda, onun kullanıcı ve yazılım arasında güven kurmak üzere tasarlandığını görebiliyorsunuz. Material Design, taşınan öğelerin hızlanmasından, öğelerin nasıl eklenip silindiğine ve arayüz öğelerinin üzerinde hangi tür etkileşimlere izin verildiğine her tür etkileşim için katı kurallar getiriyor.
Material Design, Android'in kullanıcı arayüzünde olup bitmesi mümkün olan şeylerin sayısını önemli derecede azaltmaya çalışıyor. Bu sayede kullanıcının tahmin edebileceği biçimde çalışan bir arayüz ortaya çıkıyor. Kullanıcı, bir öğeye belirli bir şekilde dokunduğunda, ne olacağını tam olarak bilebiliyor. Yeni bir öğeyle karşılaşan kullanıcı, onunla nasıl etkileşim kuracağını tahmin edebiliyor ve karşısına bir sorun veya sürpriz çıkmıyor.
Akıllı kağıt
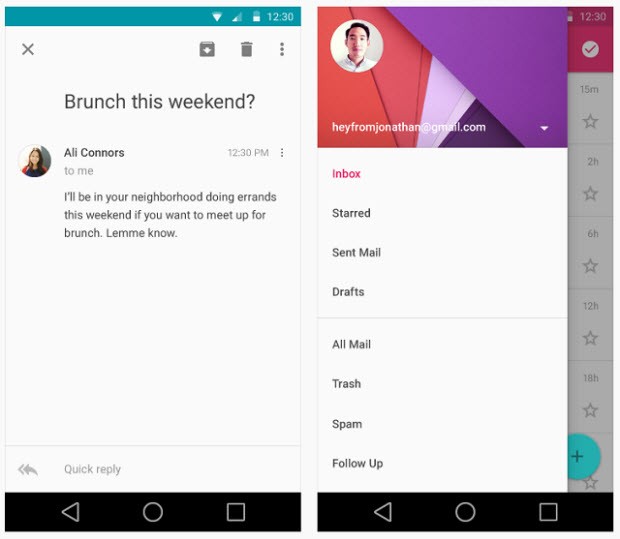
Material Design'ın çekirdek öğelerinden bir tanesi olan Smart Paper, hareket edebilen, şekil değiştirebilen, derinliğe sahip ve içerik gösterebilen bir madde olarak tarif ediliyor. Material Design arayüzleri, kart katmanlarından oluşuyor ve kartlar, Smart Paper'dan yapılıyor.
Bir karta dokunarak onu seçebiliyor, onu ön plana getirip bilgiye daha rahat ulaşabiliyorsunuz. Sağa sürükleyerek kartı ortadan kaldırabiliyor, isterseniz kartların sırasını değiştirebiliyorsunuz.
Sanal fizikler ve görünüm

Sanal fizikler
Material Design ilkeleri, sanal nesnelerin nasıl hareket etmesi gerektiğine dair çok detaylı talimatlar içeriyor. Nesnelerin hızlanması ve yavaşlaması, nasıl sekecekleri, hangi hızla boyut değiştirecekleri, işiniz bittiğinde ekranın dışına nasıl çıkacakları Google tarafından belirlenmiş. Smart Paper kullanılmadığında dahi geliştiricilerin kullanıcılara her uygulamada tutarlı olacak bir deneyim sunmaları gerekiyor.
Görünüm
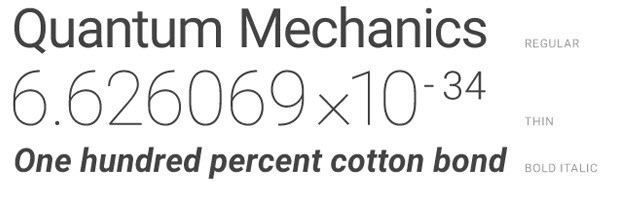
Material Design, uygulamalar ve işletim sistemi bileşenleri arasında yine tutarlı bir grafik tasarımı ve renk şemaları kullanmayı şart koşuyor. Uygulamanız için kendi renk şemanızı oluşturmak istiyorsanız, bunun için bir kılavuz da mevcut. Yazı tipleri ve farklı parlaklık oranlarındaki metin kontrastı standartlaştırılmış.
